Menus and Shortcuts
Defining Shortcuts at Build Time
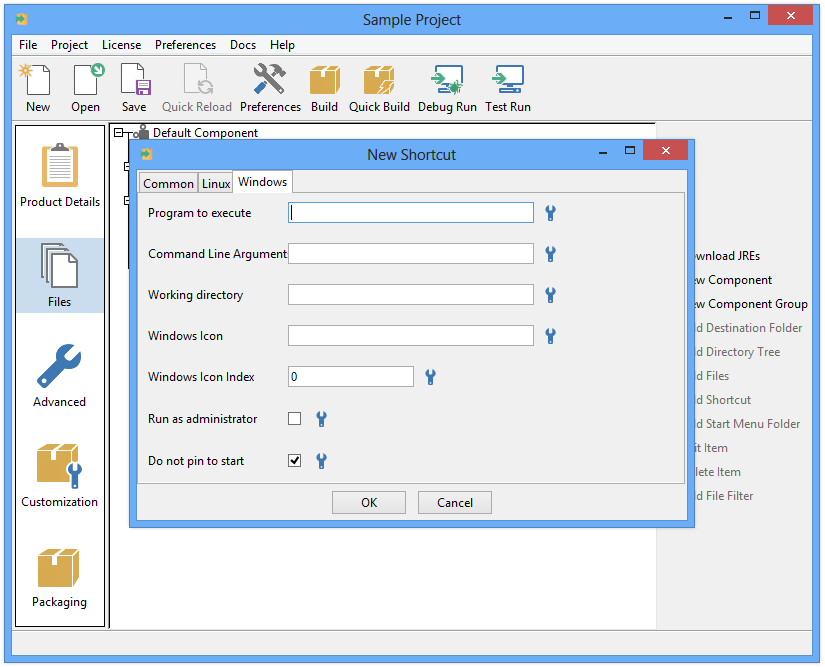
If you are distributing a GUI program that runs on Windows, KDE or Gnome, you can place a shortcut for your executable on the Desktop or in a folder and the associated icon will be displayed. When the user clicks on the icon, the associated program, document or URL will be launched. Figure 53 shows the prompt you get when adding an Application shortcut to your product installer. It has the following fields:
Common
-
Shortcut text: Shortcut text
-
Tooltip: Tooltip text for the shortcut
-
Platforms: Platforms in which the shortcut will be created
Unix settings
-
Unix Icon: GIF or PNG Image to use for the shortcut
-
Program to execute: Program to execute, including command line arguments
-
Working directory: Working directory for the program being executed
Windows settings
-
Windows Icon: File containing .ico image
-
Program to execute: Program to execute
-
Working directory: Working directory for the program being executed
Note that the target program to execute must have been installed with your product, so the value for Program to execute should include a reference to the installation directory and look similar to: ${installdir}/foo/bar/program where foo/bar/program is the path to your program relative to the installation directory. At installation time, ${installdir} will be substituted by the appropriate value. This also applies to Icons referenced by the shortcut.
It is also possible to create shortcuts that point to directories, documents or URLs. Select the "Document" or "URL" option when creating a shortcut.
On Windows, Start Menu and Desktop shortcuts are by default created for all users, or for the current user in case there are not sufficient privileges.
InstallBuilder allows modifying this behavior via the project property <installationScope>, which can be
set to "auto" (default), "user" or "allusers".

Alternatively, you can also add shortcuts by manually editing the XML project, as in the following example:
<componentList>
<component>
<name>default</name>
<startMenuShortcutList>
<startMenuShortcut>
<comment>Uninstall ${project.fullName}</comment>
<name>Uninstall ${project.fullName}</name>
<runInTerminal>0</runInTerminal>
<windowsExec>${installdir}/${project.uninstallerName}.exe</windowsExec>
<windowsExecArgs></windowsExecArgs>
<windowsIcon></windowsIcon>
<windowsPath>${installdir}/</windowsPath>
</startMenuShortcut>
</startMenuShortcutList>
<desktopShortcutList>
<shortcut>
<comment>Launch ${project.fullName}</comment>
<name>Launch ${project.fullName}</name>
<runInTerminal>0</runInTerminal>
<windowsExec>${installdir}/myApplication.exe</windowsExec>
<windowsPath>${installdir}/</windowsPath>
</shortcut>
</desktopShortcutList>
<folderList>
<folder>
<name>programfiles</name>
<platforms>all</platforms>
<destination>${installdir}</destination>
<shortcutList>
<shortcut>
<comment>Uninstall</comment>
<exec>${installdir}/${project.uninstallerName}</exec>
<name>Uninstall ${project.fullName}</name>
<path>${installdir}</path>
<platforms>all</platforms>
<runInTerminal>0</runInTerminal>
<windowsExec>${installdir}/${project.uninstallerName}.exe</windowsExec>
<windowsExecArgs></windowsExecArgs>
<windowsIcon></windowsIcon>
<windowsPath>${installdir}</windowsPath>
</shortcut>
</shortcutList>
</folder>
</folderList>
</component>
</componentList>You can control where these shortcuts will be created by placing them in one shorcutList or another. For example, shortcuts inside the folders <shortcutList> will be created in the defined <destination>. If instead of the folder <shortcutList>, you use the <startMenuShortcutList> or the <desktopShortcutList>, they will be created in the Start Menu (Windows only) or the Desktop respectively.
|
Note
|
The start menu entry is always created by default
Even if no shortcuts are created, an entry will be automatically added. To disable this behavior, you just have to set the |
|
Note
|
The paths in the shortcut tags refer to paths at installation time
Contrary to other resource paths such as the |
Shortcut Folder Structure
Start Menu Shortcuts can be grouped using the <startMenuFolder> special shortcut:
<project>
...
<componentList>
<component>
<name>default</name>
...
<startMenuShortcutList>
<startMenuFolder>
<name>Application Management</name>
<platforms>windows</platforms>
<startMenuShortcutList>
<startMenuShortcut>
<comment>Start ${project.fullName}</comment>
<name>Start ${project.fullName}</name>
<windowsExec>${installdir}/bin/server.exe</windowsExec>
<windowsExecArgs>start</windowsExecArgs>
<windowsIcon>${installdir}/icons/start.ico</windowsIcon>
</startMenuShortcut>
<startMenuShortcut>
<comment>Stop ${project.fullName}</comment>
<name>Stop ${project.fullName}</name>
<windowsExec>${installdir}/bin/server.exe</windowsExec>
<windowsExecArgs>stop</windowsExecArgs>
<windowsIcon>${installdir}/icons/stop.ico</windowsIcon>
</startMenuShortcut>
</startMenuShortcutList>
</startMenuFolder>
</startMenuShortcutList>
</component>
</componentList>
...
</project>It is also possible to create a deeper hierarchy of shortcuts in the Windows Start Menu by using nested <startMenuFolder> entries:
<project>
...
<componentList>
<component>
<name>default</name>
...
<startMenuShortcutList>
<startMenuFolder>
<name>Demo Application</name>
<platforms>windows</platforms>
<startMenuShortcutList>
<startMenuFolder>
<name>Documentation</name>
<platforms>windows</platforms>
<startMenuShortcutList>
<startMenuFolder>
<name>Videos</name>
<platforms>windows</platforms>
<startMenuShortcutList>
...
</startMenuShortcutList>
</startMenuFolder>
<startMenuFolder>
<name>PDFs</name>
<platforms>windows</platforms>
<startMenuShortcutList>
...
</startMenuShortcutList>
</startMenuFolder>
</startMenuShortcutList>
</startMenuFolder>
<startMenuFolder>
<name>Management</name>
<platforms>windows</platforms>
<startMenuShortcutList>
...
</startMenuShortcutList>
</startMenuFolder>
</startMenuShortcutList>
</startMenuFolder>
</startMenuShortcutList>
</component>
</componentList>
...
</project>Creating Shortcuts on Demand at Runtime
There are scenarios in which it is more convenient to imperatively create shortcuts at runtime rather than declaratively define them as resources inside <folder> elements, possibly based on user input. To do so, you can use the <createShortcuts> action.
For example, you can ask your users whether or not to create shortcuts to your application in the final page of the installer:
<finalPageActionList>
<createShortcuts>
<progressText>Do you want to create a shortcut in the Desktop?</progressText>
<destination>${windows_folder_desktopdirectory}</destination>
<shortcutList>
<shortcut>
<comment>Launches ${project.fullName}</comment>
<name>Launch ${project.fullName}</name>
<runAsAdmin>0</runAsAdmin>
<windowsExec>${installdir}/myApp.exe</windowsExec>
<windowsExecArgs>--log ${installdir}/debug.log</windowsExecArgs>
</shortcut>
</shortcutList>
</createShortcuts>
<createShortcuts>
<progressText>Do you want to create a quick launch toolbar?</progressText>
<destination>${windows_folder_appdata}/Microsoft/Internet Explorer/Quick Launch</destination>
<shortcutList>
<shortcut>
<comment>Launches ${project.fullName}</comment>
<name>Launch ${project.fullName}</name>
<runAsAdmin>0</runAsAdmin>
<windowsExec>${installdir}/myApp.exe</windowsExec>
<windowsExecArgs>--log ${installdir}/debug.log</windowsExecArgs>
</shortcut>
</shortcutList>
</createShortcuts>
</finalPageActionList>Please note you can add as many shortcuts as you want inside the <shortcutList> but they will share the same <destination>.
Shortcuts/Aliases on OS X
An Alias is the OS X equivalent of a Windows shortcut. Aliases are typically created by users through the Finder interface and Apple discourages any other methods to create them programatically. However, you can achieve the same result creating a symbolic link to your application bundle (.app file), as shown below:
<postInstallationActionList>
<createSymLink target="${installdir}/MyApplication.app" linkName="~/Desktop/MyShortcutName"/>
</postInstallationActionList>Shortcuts on Linux
InstallBuilder follows the Desktop Entry Specification from freedesktop.org to create shortcuts on Linux. This specification is compatible with most graphical desktop environments currently in use such as KDE, Gnome and XFCE.
In this specification, shortcuts are plain text files with a special syntax and .desktop extensions. They contain information about how to display the shortcut and which actions to execute when it is double-clicked. The text below is an example of a .desktop file created using any of the methods supported by InstallBuilder:
[Desktop Entry] Type=Application Version=0.9.4 Name=InstallBuilder for Qt Comment=InstallBuilder for Qt Icon=/home/user/installbuilder-6.5.4/bin/logo.png Exec=/home/user/installbuilder-6.5.4/bin/builder Terminal=false
Because it uses an INI-style syntax, if you need to further customize a shortcut at runtime, you can modify it using an <iniFileSet> action:
<iniFileSet>
<file>${installdir}/InstallBuilder for Qt.desktop</file>
<section>Desktop Entry</section>
<key>Name</key>
<value>New Name To Display</value>
</iniFileSet>You can find additional information at freedesktop.org